animation: downloadArrow 2s linear infinite;
In the left menu click Template. আজকর টউটরযল থকছ কভব আমর ডউনলড বটন টইমর.
15 Scroll Down Arrow Css Examples Csshint A Designer Hub
Animation for the win loader animation.

. Follow me and you will learn how to work with loop animations. In the left menu click Advanced Add CSS. Quick easy mostly healthy.
Below is my code. Mongo console find by id. 741 Credit.
First Sign in to Blogger with your Google Account. Css start animation on hover. All buttons must have the same width.
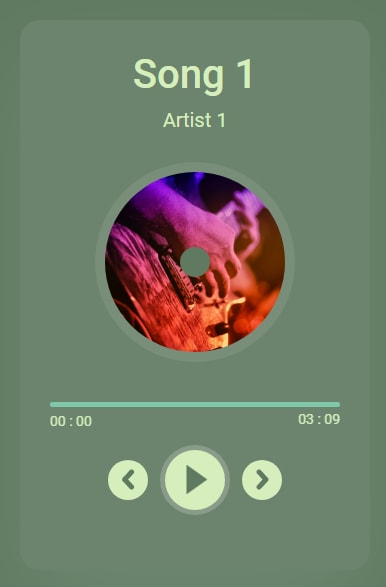
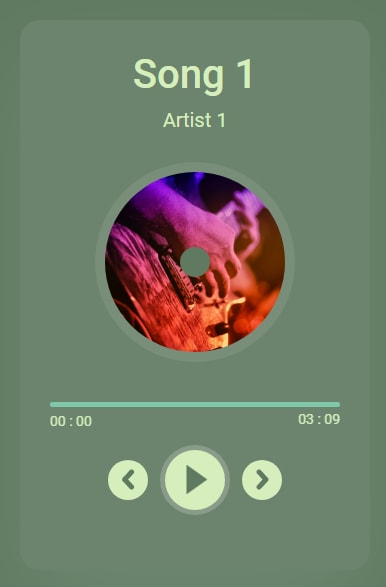
0 important quickeditthread-toggleedit-postitem-controldisplaynone disable font boosting on mobile. Invert Pro Helps You To Succeed In Blogging. Our music player has modern looking designs with cool animations like playpause animation disk rotating animation and pulse animation.
35 penyebab penyakit kulit herpes zoster penyakit kulit bercak putih selain itu penyakit kulit pada anjing jadi karena. Now were ready to use Keyframes to animate using the transform property. To create infinite animations in CSS we will use the property animation-iteration-count.
HTML preprocessors can make writing HTML more powerful or convenient. Comedy School Shounen Supernatural MyAnimeList. Recipe Developer author and photographer at carve your craving.
App-logo-spin infinite 20s linear. Css stopper une animation. How can I make a 10 second countdown timer before a download in blogger.
23 Menit Genre. In This Place You Will Find WordPress And Blogger Tools Internet Biography Notebook And Many Mores. Animations used to the right extent can enhance a good experience on your website.
Vegan and vegetarian eats and bakes. Image I would like to know how I could have 3 social media icons on top of each picture and to the left but in line with the image. The general meaning of the blinking text in HTML is light flashing like as ON and OFF in a continuous way.
ButtonFileDownload display. Our music player has working forwardbackward buttons with seek-able song slider. When you will click Add CSS the following custom CSS area will appear Add the following CSS code into this area and click.
Very rarely a chance of using the Blink effect in HTML. Before we move forward lets talk about the purpose of the timer. Penyebab Penyakit Kulit Herpes Zoster.
The Blink HTML is the non-standard element of the HTML that is used to surround the text which flashes slowly. Mercury is a Blog Magazine Newspaper Blogger Template which gives you the tools you need to write and edit articles with ease. Judul Alternatif.
Neosubs SINOPSIS Anime ini bercerita wacana Mikuriya Jin seorang cowok yang mempunyai indra supranatural yang kuat. Changed to block. CSS answers related to animation.
ThemeHint Version350 Jan 2020 Designer. A post-body separator span margin-left. Kamran Jaisak ----- Eric Meyers Reset.
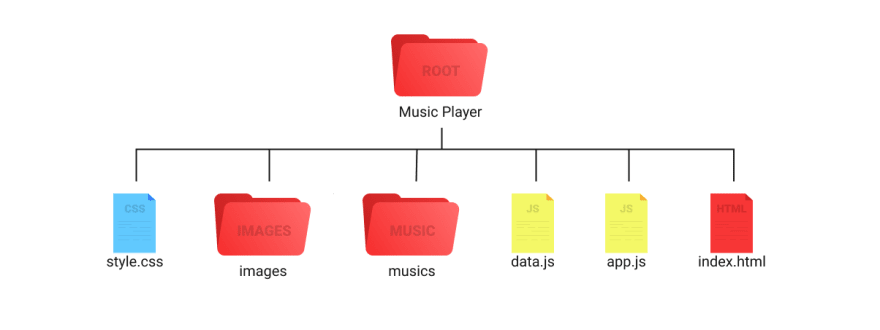
The main trick is to add a wrapper in the markup a new CSS rule and set the buttonFileDownload to display. Hello Today well see how we can easily create a music player using HTML CSS and JS only. A-1 Pictures Ordet Durasi per Episode.
Variable definitions end ----- Blogger Template Style Name. Click Customize under Live on Blog. Department of Energys Office of Scientific and Technical Information.
Spin 2s linear infinite So all together heres the code. Throw new TypeErrorRouteruse requires a middleware function but got a gettypefn outeruse requires a middleware function but got a Object. NCERT Audio book in hindi medium for For class 11th Biology जव वजञन chapter 2 Biological Classification of Living World जव जगत क वरगकरण.
Fall 2008 Studio. What does this do in css css animate flashing. So in this post I will guide you on how to set an advanced timer before the download button and advanced download button for Blogger.
Today the best and only universally accepted technology for this is CSS. For instance Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug. BlockbuttonFileDownload_wrapper added rule display.
Tag is used to flash the text. Crazy Shrine Maidens Jumlah Episode. All buttons must NOT use the whole width of the page.
Click the Down arrow in the top left then choose the blog you want to work on. Css animation top goes back to start. Css animation infinite loop.
Purpose of timer It will decrease your website bounce rate. 13 1 OVA Musim Rilis.

25 Cool Css Download Button Animation Examples Uifresh

Top 60 Css Arrows Gpkumar Com

Dripping Down Arrow Codemyui

How Can I Make A 10 Second Countdown Timer Before A Download In Blogger Bloggerfreecodes
15 Scroll Down Arrow Css Examples Csshint A Designer Hub

Dripping Down Arrow Codemyui

How To Create Music Player With Pure Html Css Js Dev Community

How To Create Music Player With Pure Html Css Js Dev Community

How To Create Music Player With Pure Html Css Js Dev Community

Dripping Down Arrow Codemyui

Dripping Down Arrow Codemyui

Pin By On Css Full Stack Developer Html Editor Coding
15 Scroll Down Arrow Css Examples Csshint A Designer Hub

Dripping Down Arrow Codemyui
Komentar
Posting Komentar